CONTENTS
Chapter 1: Introduction
Why having a website is important
Overview of the website creation process
Chapter 2: Planning Your Website
Defining your website's purpose and goals
Identifying your target audience
Choosing the right domain name
Selecting a hosting provider
Chapter 3: Designing Your Website
Choosing a website builder or CMS
Selecting a template or theme
Customizing your website's layout and design
Incorporating branding elements
Chapter 4: Creating Website Content
Writing effective copy
Choosing and optimizing images and videos
Creating calls-to-action
Ensuring your website is user-friendly and accessible
Chapter 4: Launching Your Website
Testing your website for functionality and usability
Ensuring your website is optimized for search engines
Setting up analytics and tracking
Launching your website
Chapter 5: Maintaining Your Website
Updating content regularly
Backing up your website
Ensuring your website is secure
Responding to user feedback and analytics data
Chapter 6: Conclusion
Recap of the website creation process
Encouragement to continue improving and optimizing your website.
Chapter 1: Introduction
In today's digital age, having a website is essential for any individual or business looking to establish an online presence. A website can serve as a platform to showcase your skills, products, or services, connect with potential customers, and generate leads. However, the process of creating a website can seem daunting, especially for beginners. In this beginner's guide, we'll walk you through the steps involved in creating a website, from planning and designing to launching and maintaining your site. By the end of this guide, you'll have the knowledge and tools needed to create a professional-looking website that achieves your goals.
In today's digital age, having a website is essential for any individual or business looking to establish an online presence. A website
Why having a website is important
Having a website offers numerous benefits that can help individuals and businesses achieve their goals. Here are some of the key reasons why having a website is important:
Establishing credibility: A website can provide credibility and legitimacy to your business or personal brand. It shows that you take your online presence seriously and that you are willing to invest in your brand.
Expanding your reach: With a website, you can reach a wider audience and connect with potential customers or clients from all over the world.
Building your brand: A website can help you build your brand by showcasing your products, services, or skills, and providing a platform to share your story and values.
Generating leads: A website can help you generate leads by providing a way for visitors to contact you or sign up for your services or products.
Providing information: A website can serve as a hub for information about your business or brand, including hours of operation, contact information, and frequently asked questions.
Overall, having a website is a crucial component of any online presence and can help you achieve your goals, whether you're an individual or a business.
Overview of the website creation process
The process of creating a website can seem daunting at first, but it can be broken down into several key steps. Here is an overview of the website creation process:
Planning: Before you start creating your website, it's important to define your goals, target audience, and brand identity. This includes choosing a domain name and selecting a hosting provider.
Design: Once you have a plan in place, you'll need to select a website builder or content management system (CMS), choose a template or theme, and customize your website's layout and design.
Content creation: The content on your website is critical to its success. This includes writing effective copy, selecting and optimizing images and videos, creating calls-to-action, and ensuring your website is user-friendly and accessible.
Launch: Before launching your website, you'll need to test it for functionality and usability, optimize it for search engines, set up analytics and tracking, and ensure it's ready for launch.
Maintenance: Once your website is live, it's important to keep it updated and secure. This includes regularly updating content, backing up your website, and responding to user feedback and analytics data.
By following these steps, you can create a professional-looking website that achieves your goals and helps you connect with your audience.
Chapter 2: Planning Your Website
Planning your website is the first step in creating a successful online presence. In this chapter, we'll walk you through the key components of website planning, including defining your website's purpose and goals, identifying your target audience, and selecting the right domain name and hosting provider.
Defining Your Website's Purpose and Goals
Before you start building your website, it's important to define its purpose and goals. What do you want your website to accomplish? Are you creating a personal blog, an e-commerce site, or a portfolio to showcase your work? Defining your website's purpose will help you make strategic decisions about its design and content.
Identifying Your Target Audience
Knowing your target audience is key to creating a website that resonates with your visitors. Who are your ideal customers or readers? What are their pain points and interests? By understanding your target audience, you can create content and design elements that are tailored to their needs.
Choosing the Right Domain Name
Your domain name is the web address that visitors will use to find your website. It's important to choose a domain name that is easy to remember, relevant to your brand, and available for registration. There are many domain name registration services available, and prices can vary depending on the domain name extension.
Selecting a Hosting Provider
A hosting provider is the company that will store your website files and make them accessible to visitors. When selecting a hosting provider, consider factors like server uptime, speed, and customer support. There are many hosting providers available, and prices can vary depending on the features you need.
By taking the time to plan your website, you can ensure that it's aligned with your goals and target audience. In the next chapter, we'll explore how to design your website and create a layout that meets your needs.
Defining your website's purpose and goals
Defining your website's purpose and goals is a crucial first step in the website planning process. Without a clear understanding of your website's purpose and goals, you may end up with a website that doesn't effectively meet your needs. Here are some key considerations when defining your website's purpose and goals:
What is the main purpose of your website? Are you looking to sell products, offer services, or provide information?
Who is your target audience? What are their needs and interests? Understanding your target audience is essential to creating content and design elements that resonate with them.
What are your primary goals for your website? Do you want to increase sales, generate leads, or build brand awareness?
What actions do you want visitors to take on your website? This could include making a purchase, filling out a contact form, or subscribing to a newsletter.
By defining your website's purpose and goals, you can make strategic decisions about its design and content. For example, if your goal is to generate leads, you may want to include prominent calls-to-action and lead capture forms on your website. If your goal is to build brand awareness, you may want to focus on creating engaging content that showcases your brand's values and personality. Taking the time to define your website's purpose and goals can help ensure that it meets your needs and those of your target audience.
Identifying your target audience
Identifying your target audience is a critical step in the website planning process. Your target audience is the group of people who are most likely to be interested in your products, services, or content. By understanding your target audience, you can create a website that speaks directly to their needs and interests. Here are some key considerations when identifying your target audience:
Demographics: What are the age, gender, location, and income of your target audience? Understanding these demographic factors can help you tailor your content and design elements to their specific needs.
Psychographics: What are the interests, values, and attitudes of your target audience? Understanding these psychographic factors can help you create content that resonates with your audience on a deeper level.
Pain points: What are the problems or challenges that your target audience is facing? Understanding these pain points can help you create content and design elements that address their specific needs.
Buying behavior: What are the buying habits of your target audience? Do they prefer to shop online or in-store? Do they research products extensively before making a purchase? Understanding these buying behaviors can help you create a website that makes it easy for your audience to buy from you.
By identifying your target audience, you can create a website that is specifically designed to meet their needs and interests. This can help you attract and retain visitors, generate leads, and ultimately achieve your website's goals.
Choosing the right domain name
Choosing the right domain name is an important aspect of website planning. Your domain name is the web address that visitors will use to find your website, so it's essential to choose a name that is easy to remember and relevant to your brand. Here are some key considerations when choosing a domain name:
Keep it short and simple: Your domain name should be easy to remember and easy to type. Shorter domain names are generally better because they are easier to type and remember.
Make it relevant: Your domain name should be relevant to your brand and the content of your website. If possible, try to include a keyword that describes your business or industry.
Avoid hyphens and numbers: Hyphens and numbers can make it harder to remember and type your domain name. Stick with letters only if possible.
Consider the domain name extension: The domain name extension is the part of the domain name that comes after the dot (e.g., .com, .org, .net). .com is the most popular and recognizable domain name extension, but there are many other options available depending on your needs.
Check availability: Before you settle on a domain name, make sure it's available for registration. You can use a domain name registrar to search for available domain names and register your chosen name.
By choosing a domain name that is easy to remember and relevant to your brand, you can make it easier for visitors to find and remember your website. This can help you build a strong online presence and achieve your website's goals.
Selecting a hosting provider
Selecting a hosting provider is an important decision in the website planning process. Your hosting provider is responsible for storing your website's files and making them available to visitors on the internet. Here are some key considerations when selecting a hosting provider:
Uptime: Uptime refers to the amount of time that your website is available to visitors. Look for a hosting provider that offers a high uptime guarantee (ideally 99% or higher).
Speed: The speed at which your website loads can have a significant impact on user experience and search engine rankings. Look for a hosting provider that offers fast page load times.
Customer support: If you run into issues with your website, you'll want to be able to contact your hosting provider for assistance. Look for a hosting provider that offers 24/7 customer support via phone, email, or live chat.
Security: Your hosting provider should offer robust security measures to protect your website and its data from cyber threats.
Scalability: As your website grows, you may need to upgrade your hosting plan to accommodate increased traffic and data storage needs. Look for a hosting provider that offers scalable hosting plans.
Pricing: Hosting costs can vary widely depending on the provider and the level of service you require. Look for a hosting provider that offers transparent pricing and a range of plans to choose from.
By selecting a hosting provider that offers reliable uptime, fast page load times, robust security measures, and scalable hosting plans, you can ensure that your website is accessible, secure, and optimized for performance.
Chapter 3: Designing Your Website
Once you've planned your website and selected a hosting provider, it's time to start designing your website. Your website's design is critical to creating a positive user experience and achieving your website's goals. Here are some key considerations when designing your website:
Define your website's visual style: The visual style of your website should reflect your brand's personality and values. Choose a color palette, typography, and imagery that aligns with your brand's identity.
Create a user-friendly layout: Your website's layout should be intuitive and easy to navigate. Organize your content in a logical way, and make sure your menu and navigation links are easy to find.
Use high-quality visuals: High-quality visuals can help make your website more engaging and visually appealing. Use high-resolution images and videos that align with your brand's visual style.
Optimize your website for mobile devices: More and more people are accessing websites on their mobile devices, so it's important to ensure that your website is optimized for mobile viewing. Use responsive design to ensure that your website looks great on any device.
Ensure fast page load times: Slow page load times can lead to a poor user experience and lower search engine rankings. Optimize your website's images, videos, and other elements to ensure fast page load times.
Incorporate calls-to-action: Calls-to-action (CTAs) can help guide visitors toward taking the desired action on your website (e.g., making a purchase, filling out a form). Place CTAs in strategic locations on your website, and make sure they stand out from other elements on the page.
By designing a website that is visually appealing, user-friendly, and optimized for performance, you can create a positive user experience and achieve your website's goals.
Choosing a website builder or CMS
Choosing a website builder or content management system (CMS) is an important decision in the website design process. A website builder is a tool that allows you to create a website without needing to know how to code. A CMS is a software application that allows you to manage your website's content and functionality. Here are some key considerations when choosing a website builder or CMS:
Ease of use: If you're new to website design, you'll want a website builder or CMS that is easy to use and doesn't require coding skills. Look for a platform that offers a user-friendly interface and drag-and-drop functionality.
Customization: Your website builder or CMS should allow you to customize your website's design and functionality to meet your needs. Look for a platform that offers a wide range of templates, plugins, and widgets.
SEO capabilities: Search engine optimization (SEO) is critical to improving your website's visibility in search engine results. Look for a website builder or CMS that offers built-in SEO features, such as customizable meta tags and page titles.
E-commerce capabilities: If you plan to sell products or services on your website, you'll need a website builder or CMS that offers e-commerce capabilities. Look for a platform that offers secure payment processing, inventory management, and shipping integrations.
Support and documentation: If you run into issues with your website builder or CMS, you'll want access to reliable support and documentation. Look for a platform that offers comprehensive documentation, online forums, and responsive customer support.
Some popular website builders and CMS options include WordPress, Wix, Squarespace, Shopify, and Magento. By selecting a website builder or CMS that meets your needs for ease of use, customization, SEO capabilities, e-commerce capabilities, and support, you can create a professional and effective website for your brand.
Selecting a template or theme
Selecting a template or theme is an important part of designing your website. A template or theme provides a framework for your website's design, layout, and functionality. Here are some key considerations when selecting a template or theme:
Align with your brand: Your template or theme should align with your brand's visual style and personality. Look for templates or themes that use your brand's color palette, typography, and imagery.
Customization options: Your template or theme should offer customization options so you can make it unique to your brand. Look for templates or themes that offer the ability to change fonts, colors, and other design elements.
Functionality: Your template or theme should provide the functionality you need for your website. Look for templates or themes that offer the features you need, such as contact forms, social media integration, and e-commerce functionality.
Responsiveness: Your template or theme should be responsive, meaning it adjusts to different screen sizes and devices. Look for templates or themes that are optimized for mobile devices to ensure a positive user experience.
Support and updates: Your template or theme should have reliable support and be regularly updated to ensure compatibility with the latest version of your website builder or CMS.
Some website builders and CMS platforms offer their own templates or themes, while others offer third-party options. When selecting a template or theme, it's important to consider how it aligns with your brand, its customization options, functionality, responsiveness, and support and updates. By choosing a template or theme that meets these criteria, you can create a professional and visually appealing website for your brand.
Customizing your website's layout and design
Customizing your website's layout and design is an important step in creating a website that aligns with your brand and meets your goals. Here are some tips for customizing your website's layout and design:
Brand consistency: Ensure that your website's design is consistent with your brand's visual style and personality. Use your brand's color palette, typography, and imagery throughout your website.
Visual hierarchy: Use visual hierarchy to guide visitors' attention to the most important elements of your website. Place important elements, such as calls to action, in prominent positions on the page.
White space: Use white space to create a clean, uncluttered design. This can help your content stand out and make your website easier to navigate.
Font selection: Choose fonts that are easy to read and align with your brand's visual style. Use no more than two or three fonts to ensure consistency and readability.
Images and graphics: Use high-quality images and graphics that align with your brand's visual style. Optimize images for web use to ensure fast loading times.
Navigation: Ensure that your website's navigation is easy to use and intuitive. Use clear labels and organize content into logical categories.
Accessibility: Ensure that your website is accessible to users with disabilities. Use alt text for images, provide closed captions for videos, and ensure that your website is keyboard navigable.
By customizing your website's layout and design, you can create a professional and visually appealing website that aligns with your brand and meets your goals.
Incorporating branding elements
Incorporating branding elements is an important part of designing a website that aligns with your brand. Here are some tips for incorporating branding elements into your website:
Logo: Use your logo prominently on your website, typically in the header or footer of your website. Ensure that your logo is high quality and aligned with your brand's visual style.
Color palette: Use your brand's color palette throughout your website's design, including for text, background, and accent colors. Consistent use of your brand's colors can help reinforce your brand's identity.
Typography: Use fonts that align with your brand's visual style, and use them consistently throughout your website. Use no more than two or three fonts to ensure consistency and readability.
Imagery: Use high-quality images and graphics that align with your brand's visual style. Ensure that any imagery you use is aligned with your brand's values and messaging.
Language and tone: Use language and tone that align with your brand's personality and messaging. Ensure that your website's content is written in a way that speaks to your target audience.
By incorporating branding elements into your website's design, you can create a consistent and cohesive brand experience for your visitors. This can help build brand recognition and reinforce your brand's identity.
Chapter 4: Creating Website Content
Importance of website content: Discuss the role that website content plays in engaging visitors, driving conversions, and improving search engine rankings.
Defining your content strategy: Explain how to define your website's content strategy by identifying your target audience, defining your messaging and tone, and outlining your content goals.
Creating compelling copy: Offer tips for creating website copy that is clear, concise, and engaging, including writing for your target audience, using active voice, and breaking up text into scannable chunks.
Visual content: Discuss the importance of visual content, including images, videos, and infographics, in engaging visitors and enhancing your website's message. Offer tips for creating high-quality visual content.
Calls to action: Explain how to use calls to action effectively throughout your website to drive conversions, including best practices for placement, language, and design.
Search engine optimization: Offer an overview of the key principles of search engine optimization (SEO) and explain how to optimize your website's content for search engines.
Accessibility: Discuss the importance of ensuring that your website's content is accessible to users with disabilities, including tips for creating accessible content.
By following these guidelines for creating website content, you can ensure that your website engages visitors, drives conversions, and improves your search engine rankings.
Writing effective copy
Writing effective copy is crucial to creating a website that engages visitors and drives conversions. Here are some tips for writing effective copy:
Know your audience: Write copy that speaks to your target audience's needs and interests. Use language and tone that resonates with them and addresses their pain points.
Be clear and concise: Write clear, concise copy that communicates your message quickly and effectively. Use short sentences and paragraphs and avoid jargon or technical terms that might confuse your audience.
Use active voice: Use active voice to make your copy more engaging and impactful. This helps create a sense of urgency and encourages visitors to take action.
Highlight benefits: Focus on the benefits of your product or service rather than just its features. Explain how it can help solve your audience's problems or improve their lives.
Use social proof: Incorporate customer testimonials, case studies, and other forms of social proof to demonstrate the value of your product or service and build trust with your audience.
Include calls to action: Use clear and compelling calls to action (CTAs) throughout your website to encourage visitors to take action. Use language that creates a sense of urgency and tells visitors what they can expect after they take action.
Edit and proofread: Always edit and proofread your copy before publishing it. This helps ensure that it is error-free and communicates your message clearly.
By following these tips, you can create website copy that engages visitors and drives conversions. Remember to always keep your target audience in mind and focus on communicating the benefits of your product or service in a clear and compelling way.
Choosing and optimizing images and videos
Choosing and optimizing images and videos is an important part of creating engaging website content. Here are some tips for selecting and optimizing visual content:
Choose high-quality visuals: Use high-quality images and videos that are relevant to your content and align with your brand's visual style. Avoid using stock photos that look generic or staged.
Compress images: Compress your images to ensure that they load quickly and don't slow down your website's performance. Use an image compression tool to reduce file size without sacrificing quality.
Optimize alt text: Add descriptive alt text to your images and videos to ensure that they are accessible to users who are visually impaired or using screen readers. This also helps search engines understand the content of your visuals.
Use relevant file names: Use descriptive file names that include relevant keywords for your images and videos. This helps search engines understand the content of your visuals and can improve your website's search engine rankings.
Optimize video length and size: Keep your videos short and to the point to avoid losing visitors' attention. Compress your videos to reduce file size and ensure that they load quickly.
Use captions and subtitles: Add captions and subtitles to your videos to make them accessible to users who are hearing impaired or watching without sound. This also helps improve the user experience and engagement with your content.
Test and optimize: Test your visuals on different devices and screen sizes to ensure that they look good and load quickly. Optimize your visuals based on user behavior data and feedback to improve engagement and conversions.
By following these tips, you can select and optimize visuals that enhance your website's message and engage your visitors. Remember to prioritize quality and relevance when choosing visuals, and optimize them for accessibility and performance.
Creating calls-to-action
Creating effective calls-to-action (CTAs) is essential for driving conversions and achieving your website's goals. Here are some tips for creating effective CTAs:
Use clear and specific language: Use clear and specific language that tells visitors exactly what they can expect after they click the CTA. Avoid vague or generic language that doesn't provide a clear value proposition.
Create a sense of urgency: Use language that creates a sense of urgency and encourages visitors to take action immediately. This can include phrases like "limited time offer" or "don't miss out."
Make it visually appealing: Use contrasting colors, bold fonts, and other visual elements to make your CTA stand out on the page. This helps draw visitors' attention and encourages them to take action.
Keep it short and sweet: Keep your CTA short and to the point. Use no more than 5-7 words to communicate your message and encourage action.
Place it strategically: Place your CTA in a prominent location on the page, such as above the fold or at the end of a blog post. This helps ensure that visitors see it and are encouraged to take action.
Test and optimize: Test different variations of your CTA to see which ones drive the most conversions. Use A/B testing to compare different colors, language, and placement, and optimize based on user behavior data and feedback.
By following these tips, you can create effective CTAs that drive conversions and achieve your website's goals. Remember to use clear and specific language, create a sense of urgency, make it visually appealing, keep it short and sweet, place it strategically, and test and optimize for the best results.
Ensuring your website is user-friendly and accessible
Ensuring your website is user-friendly and accessible is important for providing a positive user experience and reaching a wider audience. Here are some tips for making your website user-friendly and accessible:
Use clear and concise language: Use simple and easy-to-understand language to communicate your message. Avoid technical jargon or complex language that can be confusing for visitors.
Organize content logically: Organize your content in a logical and easy-to-follow manner. Use headings, subheadings, and bullet points to break up content and make it easier to scan.
Optimize for mobile devices: Make sure your website is optimized for mobile devices by using responsive design or creating a separate mobile version of your site. This ensures that visitors can access and navigate your site on any device.
Provide clear navigation: Use clear and intuitive navigation to help visitors find the content they are looking for. Use descriptive labels for menu items and avoid using too many nested menus.
Ensure accessibility: Ensure that your website is accessible to users with disabilities by following accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG). This includes providing alt text for images, using descriptive links, and ensuring that your site can be navigated using a keyboard.
Test and optimize: Test your website on different devices and browsers to ensure that it works well for all visitors. Use analytics and user feedback to identify areas for improvement and optimize for the best user experience.
By following these tips, you can create a user-friendly and accessible website that provides a positive experience for all visitors. Remember to use clear language, organize content logically, optimize for mobile devices, provide clear navigation, ensure accessibility, and test and optimize for the best results.
Chapter 5: Launching Your Website
Once you have designed your website and created your content, it's time to launch your website. Here are some steps to follow when launching your website:
Test your website: Before launching your website, test it thoroughly to ensure that everything is working properly. Check all links, forms, and other functionality to ensure that they are working as expected.
Set up analytics: Set up analytics tools such as Google Analytics to track visitor behavior and measure the success of your website.
Optimize for search engines: Optimize your website for search engines by using relevant keywords in your content and meta tags, optimizing your images and videos, and building high-quality backlinks.
Create a sitemap: Create a sitemap that lists all the pages on your website to make it easier for search engines to crawl and index your site.
Register your website with search engines: Register your website with major search engines such as Google, Bing, and Yahoo to ensure that they are aware of your website and can index it properly.
Launch your website: Once you have completed all the necessary steps, it's time to launch your website. Make sure to announce your launch on social media and other channels to drive traffic and increase visibility.
Monitor and optimize: After launching your website, monitor its performance and optimize based on user behavior data and feedback. Use analytics tools to track visitor behavior, identify areas for improvement, and optimize for better results.
By following these steps, you can successfully launch your website and begin driving traffic and achieving your goals. Remember to test your website, set up analytics, optimize for search engines, create a sitemap, register with search engines, launch your site, and monitor and optimize for the best results.
Testing your website for functionality and usability
Testing your website for functionality and usability is an important step before launching it. Here are some tips for testing your website:
Check for broken links: Use a link checker tool to ensure that all links on your website are working properly. Broken links can negatively impact user experience and SEO.
Test forms: Test all forms on your website to ensure that they are working properly and submissions are being received.
Ensure compatibility: Test your website on different browsers, devices, and screen sizes to ensure that it works properly on all platforms.
Check load time: Use a page speed testing tool to check your website's load time. Slow load times can negatively impact user experience and SEO.
Test navigation: Test your website's navigation to ensure that it is clear, intuitive, and easy to use. Ensure that visitors can easily find the content they are looking for.
Get feedback: Get feedback from friends, family, and colleagues to get an outside perspective on your website's functionality and usability.
By testing your website for functionality and usability, you can ensure that it provides a positive user experience and meets your goals. Remember to check for broken links, test forms, ensure compatibility, check load time, test navigation, and get feedback for the best results.
Ensuring your website is optimized for search engines
Search engine optimization (SEO) is important to ensure that your website is visible and can be easily found by search engines. Here are some tips for optimizing your website for search engines:
Use relevant keywords: Use relevant keywords in your content, meta tags, and URLs to help search engines understand what your website is about and rank it for relevant search queries.
Optimize images and videos: Optimize images and videos on your website by using descriptive file names and alt tags that include relevant keywords.
Build high-quality backlinks: Build high-quality backlinks from reputable websites to increase your website's authority and improve its search engine ranking.
Create a sitemap: Create a sitemap that lists all the pages on your website to make it easier for search engines to crawl and index your site.
Use a responsive design: Use a responsive design that is mobile-friendly to ensure that your website works well on all devices, including smartphones and tablets.
Ensure fast load times: Ensure that your website loads quickly by optimizing images, reducing the number of plugins, and using a fast hosting provider.
Provide high-quality content: Provide high-quality, original content that is relevant and valuable to your target audience.
By optimizing your website for search engines, you can improve its visibility and increase traffic. Remember to use relevant keywords, optimize images and videos, build high-quality backlinks, create a sitemap, use a responsive design, ensure fast load times, and provide high-quality content for the best results.
Setting up analytics and tracking
Setting up analytics and tracking is important to understand how visitors are using your website and to make data-driven decisions to improve its performance. Here are some steps to set up analytics and tracking:
Choose an analytics tool: Choose an analytics tool such as Google Analytics, which is free and widely used.
Set up tracking code: Set up tracking code on your website by adding the analytics tracking code to your website's header or footer.
Define goals: Define goals such as form submissions, page views, or clicks that you want to track and measure.
Create custom reports: Create custom reports in your analytics tool to track key metrics such as traffic, bounce rate, and conversion rate.
Analyze data: Analyze data to identify areas for improvement and make data-driven decisions to optimize your website's performance.
Use A/B testing: Use A/B testing to test different variations of your website and identify which version performs better.
By setting up analytics and tracking, you can gain valuable insights into how visitors are using your website and make data-driven decisions to improve its performance. Remember to choose an analytics tool, set up tracking code, define goals, create custom reports, analyze data, and use A/B testing for the best results.
Launching your website
After you have planned, designed, created content, and tested your website, it is time to launch it. Here are some steps to launch your website:
Check for errors: Before launching your website, check for any errors or issues that need to be fixed. This includes broken links, missing images, and spelling errors.
Choose a launch date: Choose a launch date that works for you and your team. It's a good idea to launch during a quiet period to avoid any potential issues.
Notify stakeholders: Notify stakeholders such as clients, partners, and vendors that your website is launching. This is a good opportunity to generate buzz and get people excited about your new website.
Set up tracking: Set up tracking and analytics to track your website's performance and identify areas for improvement.
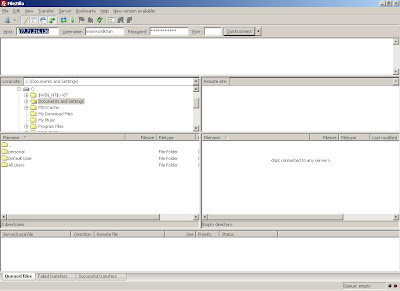
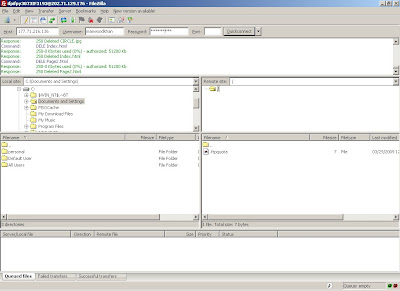
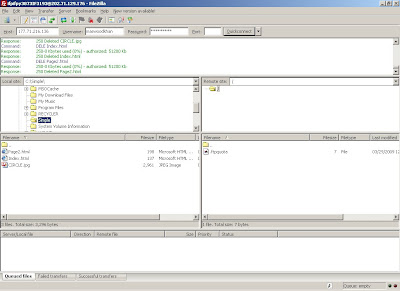
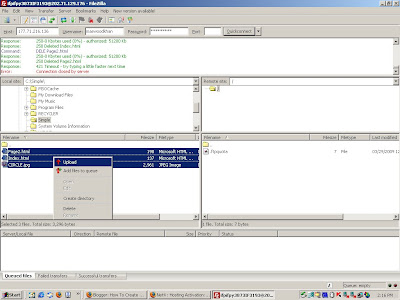
Publish your website: Publish your website by uploading your files to your web hosting provider. Make sure to test your website again to ensure that everything is working properly.
Promote your website: Promote your website through social media, email newsletters, and other marketing channels to drive traffic and generate leads.
Monitor performance: Monitor your website's performance regularly to identify issues and make improvements. This includes tracking traffic, engagement, and conversions.
By following these steps, you can successfully launch your website and start generating traffic and leads. Remember to check for errors, choose a launch date, notify stakeholders, set up tracking, publish your website, promote your website, and monitor performance for the best results.
Chapter 6: Maintaining Your Website
Maintaining your website is crucial to ensure it stays up-to-date and performs well. Here are some steps to maintain your website:
Update content: Regularly update your website's content to keep it fresh and engaging. This includes adding new blog posts, updating product descriptions, and refreshing images.
Check for broken links: Check for broken links and fix them promptly. Broken links can harm your website's SEO and user experience.
Backup your website: Regularly backup your website to ensure that you have a copy in case of any issues or data loss.
Update software: Update your website's software, including the content management system, plugins, and themes, to ensure that your website is secure and running smoothly.
Monitor website performance: Regularly monitor your website's performance, including loading speed, traffic, and engagement metrics, and make adjustments as needed.
Respond to feedback: Respond to user feedback and comments, and use it to improve your website's user experience.
Stay up-to-date with industry trends: Stay up-to-date with industry trends and best practices, and make adjustments to your website as needed.
By maintaining your website, you can ensure that it remains up-to-date, performs well, and provides a great user experience. Remember to update content, check for broken links, backup your website, update software, monitor website performance, respond to feedback, and stay up-to-date with industry trends for the best results.
Updating content regularly
Updating your website's content regularly is essential to keep your audience engaged and informed. Here are some tips for updating your website's content:
Create a content calendar: A content calendar is a useful tool for planning and organizing your website's content. It can help you stay on track and ensure that you are consistently publishing new content.
Repurpose old content: Repurposing old content, such as blog posts or videos, is a great way to save time and provide your audience with fresh content.
Use relevant keywords: Using relevant keywords in your content can help improve your website's SEO and attract more traffic.
Include visual content: Including visual content such as images, videos, and infographics can make your content more engaging and shareable.
Use a variety of content formats: Using a variety of content formats such as blog posts, videos, podcasts, and webinars can help you reach a wider audience and keep your content fresh and interesting.
Listen to your audience: Listen to your audience's feedback and questions and use it to inform your content strategy.
By updating your website's content regularly, you can keep your audience engaged and informed, improve your website's SEO, and drive more traffic to your website. Remember to create a content calendar, repurpose old content, use relevant keywords, include visual content, use a variety of content formats, and listen to your audience for the best results.
Backing up your website
Regularly backing up your website is essential to protect your website from data loss, hacking, or any other issues. Here are some tips for backing up your website:
Choose a reliable backup service: There are many backup services available, so it's important to choose a reliable one that suits your needs.
Schedule regular backups: Schedule regular backups to ensure that you have the most up-to-date version of your website.
Store backups off-site: Store your backups off-site, such as in a cloud storage service, to ensure that they are safe from any issues that may affect your website or server.
Test your backups: Test your backups regularly to ensure that they are working properly and that you can restore your website if needed.
Keep multiple backups: Keep multiple backups of your website to ensure that you have access to a recent version of your website in case of any issues.
Keep backups secure: Keep your backups secure, such as by encrypting them, to ensure that they are protected from any unauthorized access.
By regularly backing up your website, you can ensure that you have a copy of your website in case of any issues or data loss. Remember to choose a reliable backup service, schedule regular backups, store backups off-site, test your backups, keep multiple backups, and keep backups secure for the best results.
Ensuring your website is secure
Ensuring that your website is secure is essential to protect your website from hackers, malware, and other security threats. Here are some tips for securing your website:
Choose a secure hosting provider: Choose a hosting provider that prioritizes security and offers SSL encryption, firewalls, and other security measures.
Use strong passwords: Use strong, unique passwords for all of your website's accounts, and encourage your users to do the same.
Keep your software up-to-date: Keep your website's software, including your CMS, plugins, and themes, up-to-date to ensure that any security vulnerabilities are addressed.
Use SSL encryption: Use SSL encryption to secure your website's data and protect your users' privacy.
Implement security plugins: Implement security plugins that can monitor your website for security threats, block malicious traffic, and provide other security features.
Regularly scan for vulnerabilities: Regularly scan your website for vulnerabilities using security tools, and address any issues that are identified.
Backup your website regularly: As mentioned earlier, regularly backup your website to ensure that you have access to a recent version of your website in case of any security issues.
By implementing these security measures, you can help protect your website from security threats and ensure that your users' data is secure. Remember to choose a secure hosting provider, use strong passwords, keep your software up-to-date, use SSL encryption, implement security plugins, regularly scan for vulnerabilities, and backup your website regularly for the best results.
Responding to user feedback and analytics data
Responding to user feedback and analytics data is an important part of maintaining your website and ensuring that it continues to meet the needs of your users. Here are some tips for responding to user feedback and analytics data:
Monitor user feedback: Monitor user feedback regularly to identify any issues or areas for improvement. You can use tools such as surveys, feedback forms, or social media monitoring to gather feedback.
Analyze analytics data: Analyze your website's analytics data to identify patterns and trends in user behavior. You can use tools such as Google Analytics to track user behavior, demographics, and more.
Act on feedback and data: Use the feedback and data you gather to make improvements to your website. This could involve updating content, redesigning your website, or improving your website's functionality.
Prioritize user needs: Prioritize the needs of your users when making changes to your website. This will help ensure that your website continues to meet the needs of your target audience.
Test changes: Test any changes you make to your website to ensure that they are effective and well-received by your users. You can use A/B testing or other testing methods to compare different versions of your website and identify the best approach.
By monitoring user feedback and analytics data, and making changes based on this feedback, you can improve your website's user experience and ensure that it continues to meet the needs of your users. Remember to prioritize user needs, test changes, and act on feedback and data for the best results.
Chapter 7: Conclusion
Creating a website can seem like a daunting task, but it doesn't have to be. By following the steps outlined in this ebook, you can create a website that meets the needs of your users and helps you achieve your goals. From planning your website to launching it and maintaining it over time, there are many factors to consider, but by taking the time to carefully plan and execute each step, you can create a website that is effective, user-friendly, and secure.
Remember to focus on your website's purpose and goals, identify your target audience, choose a domain name and hosting provider that meet your needs, and design your website with branding elements and user-friendliness in mind. When creating content, aim for effective copy, optimized images and videos, and compelling calls-to-action. And, when launching and maintaining your website, prioritize security, regularly update your content, and respond to user feedback and analytics data.
With these tips in mind, you can create a website that not only meets your needs but also delights your users and helps you achieve your goals. Good luck with your website creation journey!
Recap of the website creation process
To recap, the website creation process involves the following steps:
Planning Your Website: Defining your website's purpose and goals, identifying your target audience, choosing a domain name and hosting provider, and selecting a website builder or CMS.
Designing Your Website: Choosing a template or theme, customizing your website's layout and design, and incorporating branding elements.
Creating Website Content: Writing effective copy, choosing and optimizing images and videos, and creating calls-to-action.
Launching Your Website: Testing your website for functionality and usability, ensuring your website is optimized for search engines, setting up analytics and tracking, and launching your website.
Maintaining Your Website: Updating content regularly, backing up your website, ensuring your website is secure, and responding to user feedback and analytics data.
By following these steps, you can create a website that meets the needs of your users and helps you achieve your goals. Remember to focus on user-friendliness, security, and user needs throughout the website creation process.
Encouragement to continue improving and optimizing your website.
Creating a website is not a one-time task but an ongoing process of improvement and optimization. As your business or organization grows and evolves, so should your website. By regularly updating your content, monitoring user feedback and analytics data, and staying up-to-date with the latest trends and technologies, you can ensure that your website remains effective and relevant.
Don't be afraid to experiment with new design elements, try out different types of content, and incorporate new features or functionalities to improve your users' experience. By continually testing and optimizing your website, you can stay ahead of the competition and ensure that your website is meeting the needs of your users and helping you achieve your goals.
Remember, a successful website is not a one-time accomplishment, but a continual effort to provide the best experience for your users. Keep learning, keep growing, and keep optimizing your website for the best results. Good luck!